How To Startup Without Spending Money
The r/startup forums tend to have a lot of questions that fall into the same few buckets on how to help build a product or company. I thought I would share some tools and thoughts on these that may be helpful. To do so I am focusing on a specific idea that I have developed that was able to generate revenue and consulting clients. As I am accepting a formal role that starts in the new year this project will no longer be my focus so hopefully others can benefit from some of these tools and concepts. Here is the story of VOC Review, a tool for monitoring product reviews across the web.
Have An Idea… Now What?
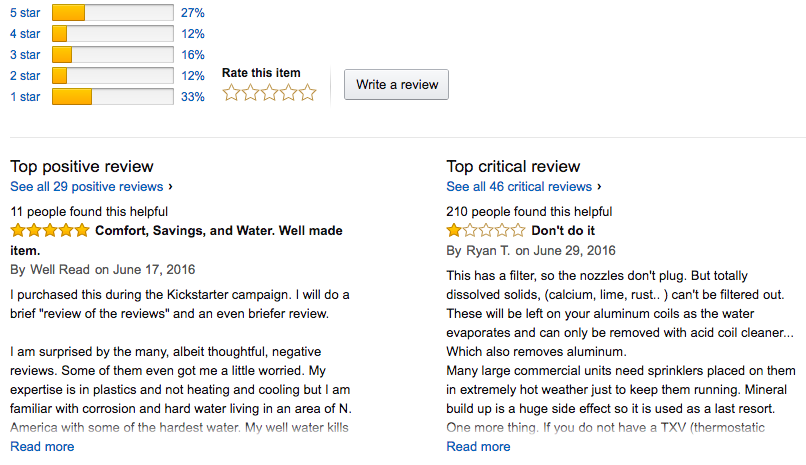
This is where it all begins. For me it was while manually scrolling through online reviews for a few consumer products. I was working with a company on a new project and wanted to know what consumers thought of their product. Of course this meant manually scanning hundreds of independent reviews. I knew, since I also dabble in r/learnpython, that there should be a way to scrape this data and getting it into a database would let me scan the data more easily than clicking through tons of pages.

I remembered doing this in the past while working at a products company too. We would scan reviews manually and share them with internal teams as a way to celebrate or show our licensors that we were doing well. We also tried to respond to bad reviews. It was not everyday but I figured it was safe to assume I spent 2 hours a month doing this.
If I am spending 2 hours a month doing ANYTHING there is a good chance I would pay $10/month to make reduce it to 10 minutes. This is what made me realize this is not just an idea, but also an opportunity to make a product or small business.
So I did the only reasonable thing, I told someone my idea. I choose a colleague who I thought also might be interested in their product reviews. He confirmed there was an interest in learning more from review, and had a whole bunch of suggestions on what that could be.
Sit On It
This is not always the best advice, but I sat on the idea for a bit. If you know what the next step is for any idea and it takes 3 weeks to take that step…. it’s probably not the right idea.
I highly suggest that you consider how committed you are before pursuing any idea. Not to quash dreams, on the contrary, it is the hope that when the right idea does come up that there are not 400 other half done ideas standing in the way.
In this time I also was able to find companies doing this already. Each had some different feature than my idea. This was good to validate that there is a market at least meant that if the tool functioned it may be able to compete on price, usability, or features but in the short term could work just by knowing the right people to talk to and keeping it small enough to be personable to customers.
Share Freely & Capture Feedback
Before going too much further I like to collect thoughts. Getting a basic elevator pitch together helps to ensure you are ready to share the idea with others.

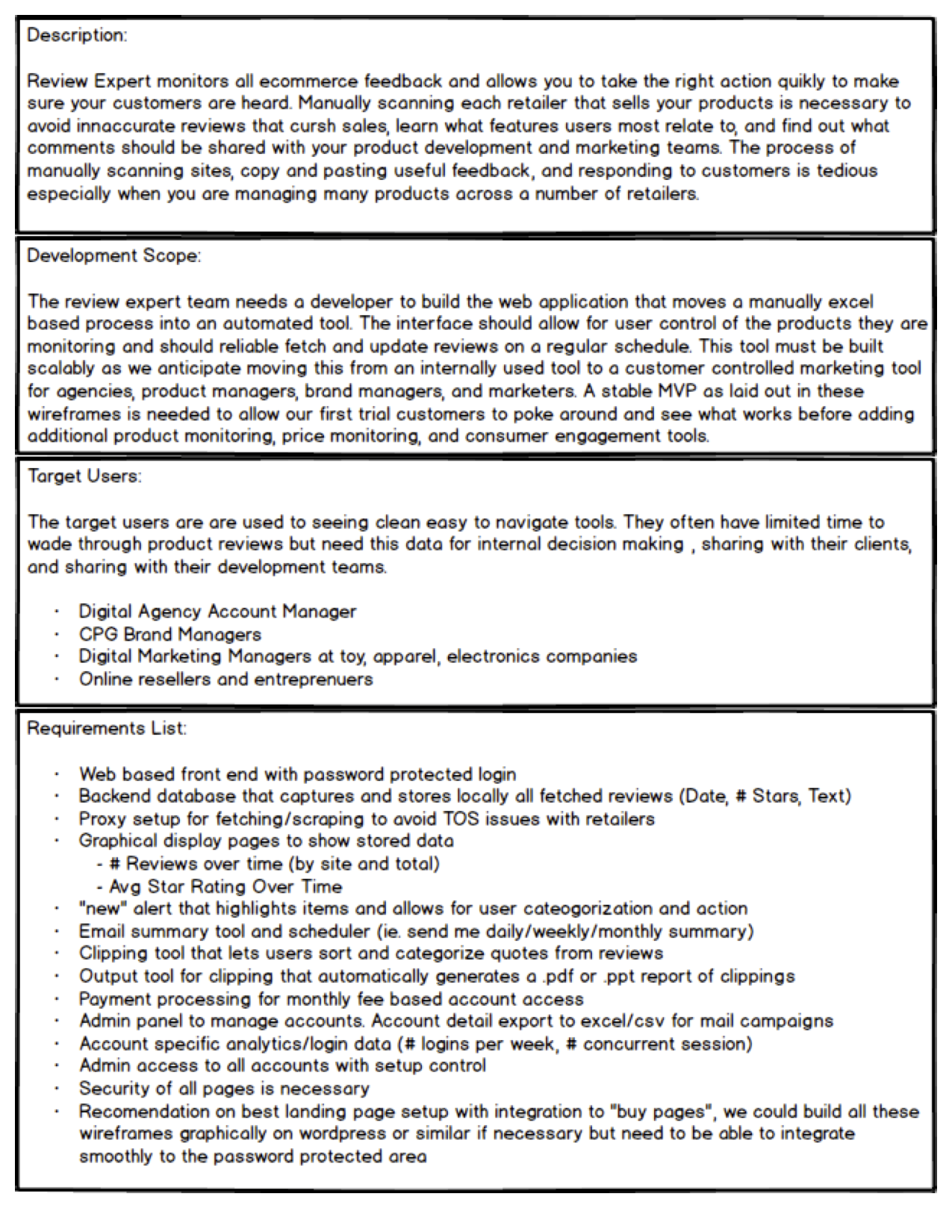
Writing out the product features is helpful and I also like to capture a few other details about who the customer is. Building a customer profile is especially helpful to match features to customer needs. This can easily be done in a word document or a powerpoint deck. Either works or it is mostly to just put some sort of structure to what is usually a mess of an idea.
In addition to summarizing the customer and feature I figured eventually I would want to get a developer to build this product so I captured what I thought would be needed out of a developer with the plan to approach a few past developers I have worked with, Toptal who finds developers, and some new contacts.
The above document effectively outlines a functioning prototype. This is NOT an Minimum Viable Product (MVP) description, but it does make it easier to define an MVP.
Using the description laid out I was able to better explain the idea without turning every discussion into a brainstorm. So the obvious next step was to start talking to people. The list of Target Users made it easier to figure out who I should be talking to. Having worked in the consumer products industry I also already new a few dozen people who fit my description.
Interview Pipeline:
I started talking to this people and made sure to capture the feedback. One-way to do this is to structure a true sales funnel. First I defined what I thought the steps of an interviewer would be.
- Interview Leads: Identify a person, their contact info, their title, and what products they might work on. Save it in a spreadsheet.
- Contacts: Reach out to that person via email or phone and find a time to connect. Keep reaching out until they agree, say no, or ignore contacts across 2 mediums and 3 attempts. People are busy, but politeness and persistence go a long ways.
- Interviewed: Speak to them, using the above document to guide the discussion and figure out what their needs are. Match that up against the idea requirements.
- Demo: I ended every interview with a “I’ve almost got this ready to show you, but let me think about what you said and make a few changes. Can I reach out in 2-3 weeks and show you the demo for 15-20 minutes”. When I got the demo together I would actually show it.
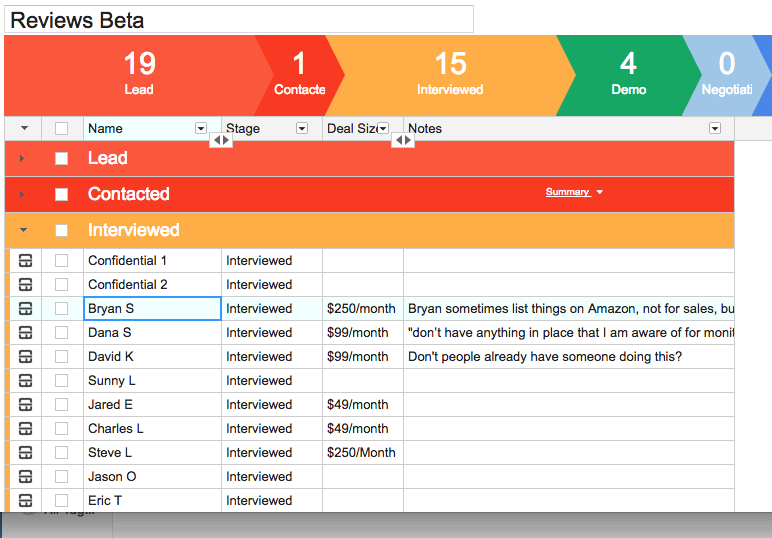
This is always an on-going process, so by the time I spoke to 15 people I had a Demo ready that already incorporated their thoughts. To keep things straight this must be more than just kept in your head though, it’s worth finding a tool to help. Excel is acceptable but my favorite Contact Resource Manager is called Streak.

Streak is free (to try), simple, and integrates with Gmail. I use gmail all the time and and Streak makes it easy to take a list of steps like above and turn it into a trackable pipeline. Here is what my pipeline looked like in Gmail (the free version is limited to 50 “boxes” – I actually executed a lot more conversation but consolidated a few to keep working on the free version).
Do What You Can (ie. Do Something!)
After talking to a few people some of the key needs became clear. It also was obvious that showing something, anything, would make it feel like more than just an idea. To do that I did two things and recommend this to others.
- Manually do what the product is going to do.
- Sketch what the tool will look like.
This tool was thought to be a scraper of data. Using that data, the reviews, I could output interesting metrics. In addition I could find and identify actions that could help improve a users business. So first up was to do that one time, then automate it.
Provide Value Manually
The idea centered around taking quick action to respond to a review. Beyond that it was intended to allow people to gain insights from reading reviews. Again pulling from my experience this is something that is done manually so I wanted to formalize the manual process.
As it turns out you can get a bad review removed if it does not adhere to the terms of most sites. For a site like Amazon if a review has only 1-2 words a seller can request it be removed since it does not help. You can also request an adjustment in that case that someone post a review saying “Awesome item, highly recommend. I love my XXX” but puts in one star.
In the end all of this is simply a database with some alerts. So rather than building a scraper that could analyze the database I just scraped the data manually. Using copy/paste did the trick. Lots of people give the advice to do things that do not scale. I like that advice.
I was also able to use “Automate the boring Stuff” for a bit of this. I may not be a software engineer but I know how to read books and forums like /r/python. Turns out if you want to code something up there is probably a tutorial out there on how to at least fake it.
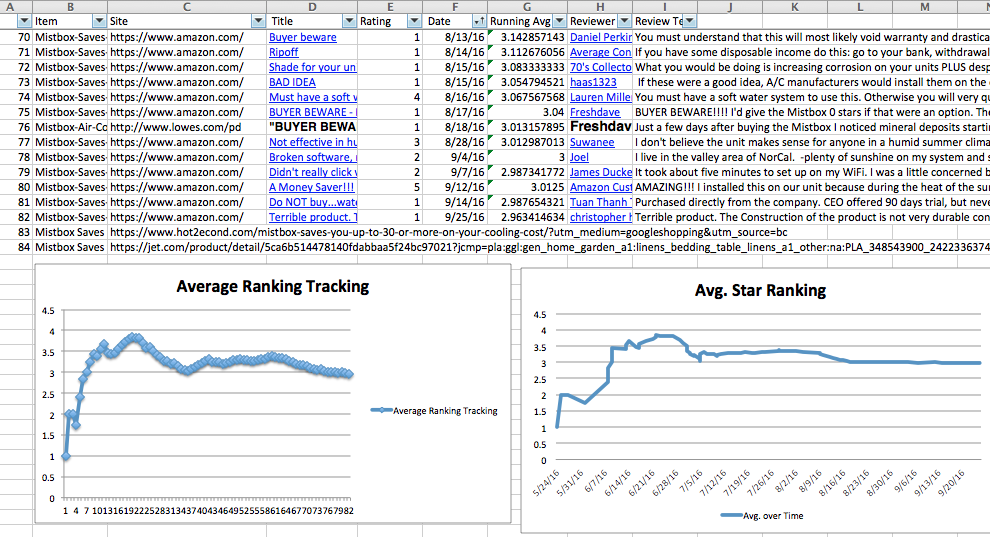
Here is the result of that data. I saved everything out to an excel file and made a few easy graphs. I also read all of the reviews and highlighted ones that were eligible for removal or had a key insight.

This spreadsheet with charts is the MVP. I choose which item to build the MVP for intentionally based on a few criterion:
- This was an item for someone who I had already interviewed
- It had a reasonable enough number of reviews to make the data useful, but not so many that manually copy/paste would take to long
- It was a new launch item which meant that any reviews that came in had the potentially to be very impactful to the long run.
- The item had mixed reviews, a number of which could be benefited by great customer service and very quick responses.
The MVP of UX
Next up was to make the data look like more than just an excel spreadsheet. The graphs do a good job of showcasing some of this but in the long run a user interface to display the data is necessary. Rather than hiring a developer I did this manually. There are stories about people drawing apps on napkins and while I love this approach I again turned to a handy tool.
Balsamiq is a wireframing tool. It is used to show layouts. Similar to Streak it is dead simple to use and it also offers a free trial for two weeks. That is plenty of time to work with an easy tool. Here are all the screen that I drew in that time period.
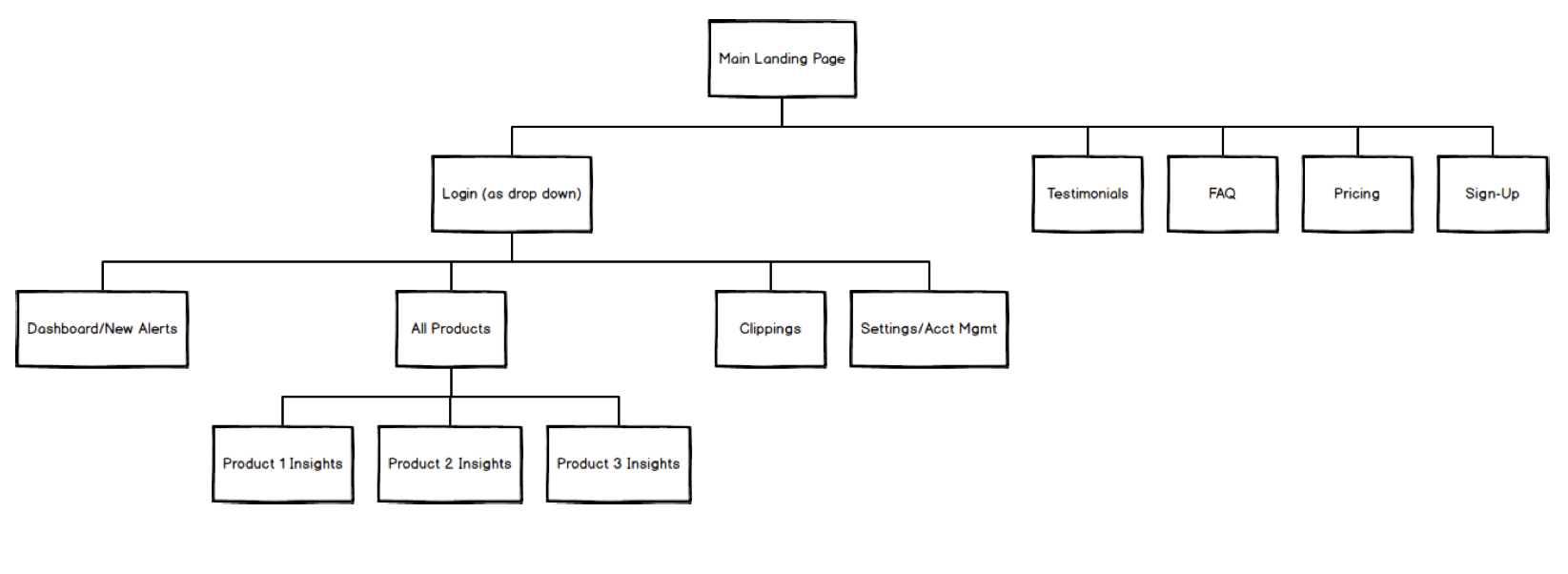
First up is the site layout. This is a simple chart showing what pages I thought would be needed. It’s a great place to start as it makes you think through what a user will see. It also provides an easy checklist to go through and design each page one by one.

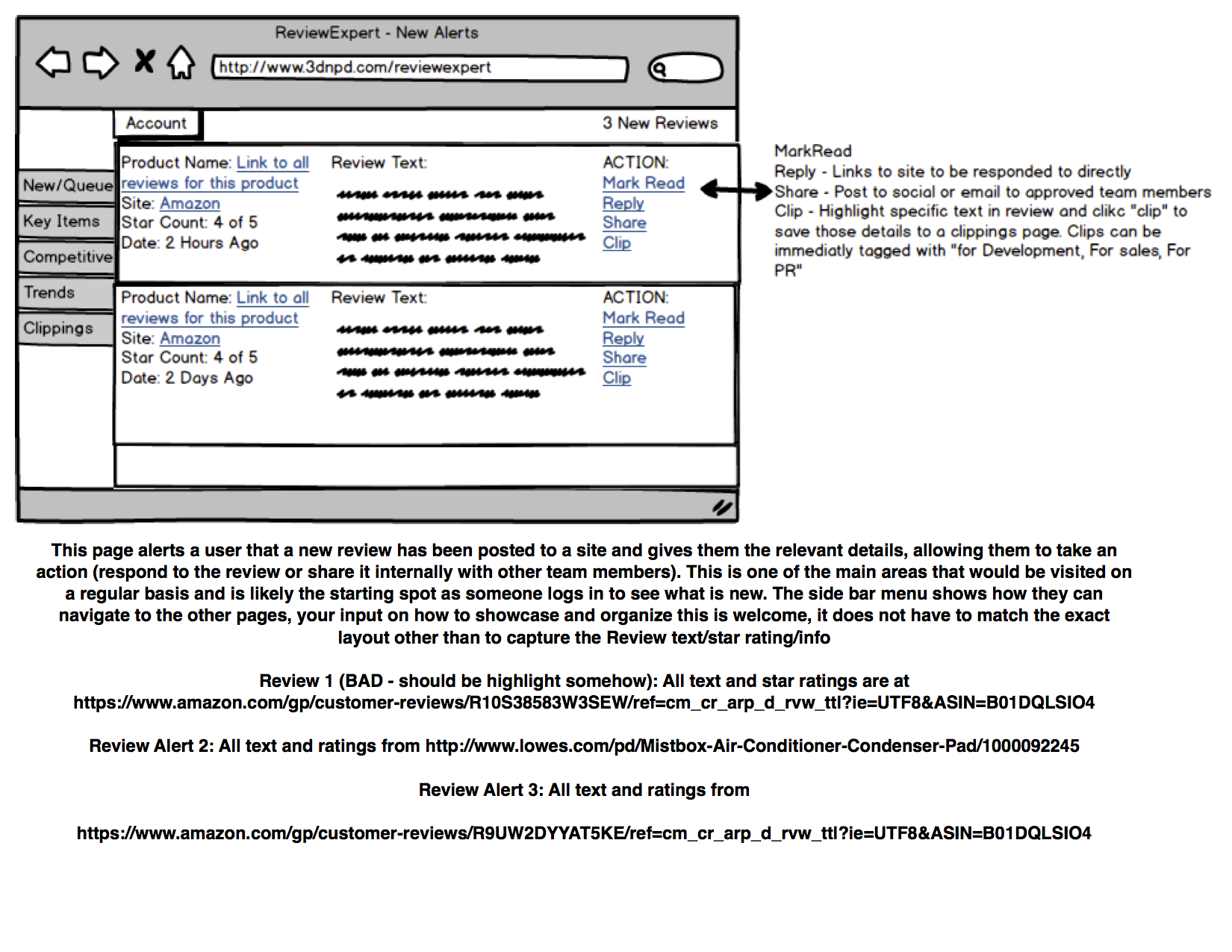
Next up was one of the main dashboard pages. I wanted this to be available on login, or design such that if it showed up in email it would be easily digestible. The desire was to use this to highlight what is new, in turn saving someone a few minutes of clicking through to their product pages. Basically look at it in 15 seconds and save 5 minutes of loading, typing address, etc.

Again using the data I put in some details of what the text would really be in a working version. This was in preparation of later mock ups. Each of the pages was bare bones but had enough detail that if handed to a UX person they could have enough to improve on.

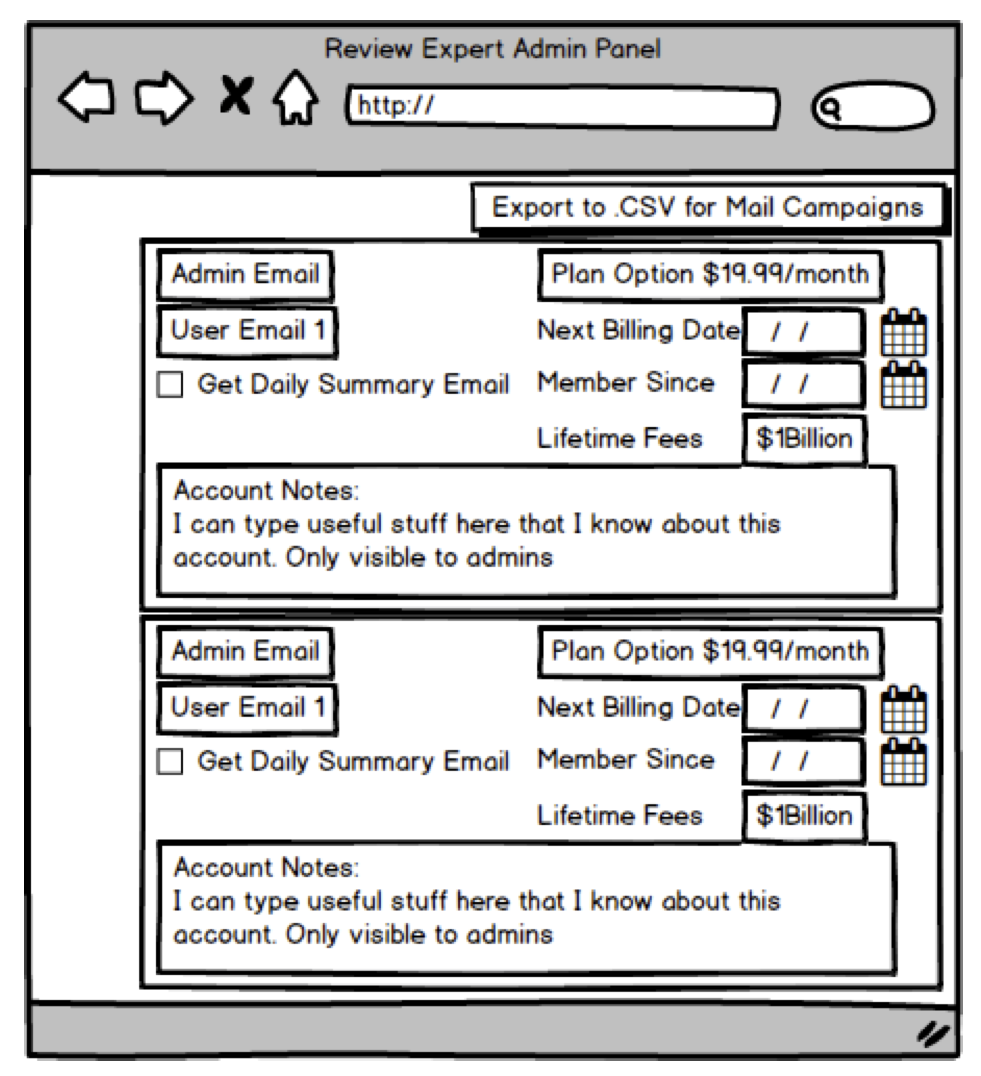
There were some backend portions of the site that I wanted to look at as well. These are longer term and were never intended to be done during the first round of development but again having 2 weeks to lay things out I wanted to get all the pages.

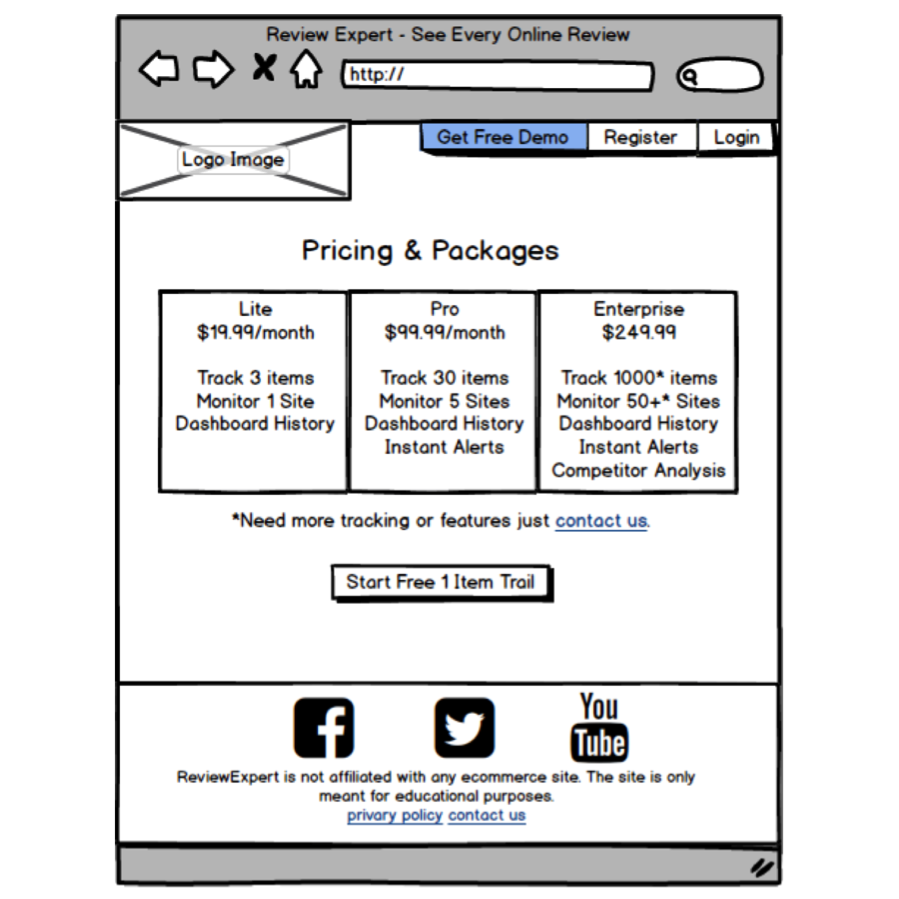
In addition to those I made sure to highlight a few of the details that would be required for a landing page. Again this was in preparation for later things, not intedned to be used in the interviews. If you have a free trial of something, use it. Again, this is not an affiliate link, I just really like the Balsamiq tool.

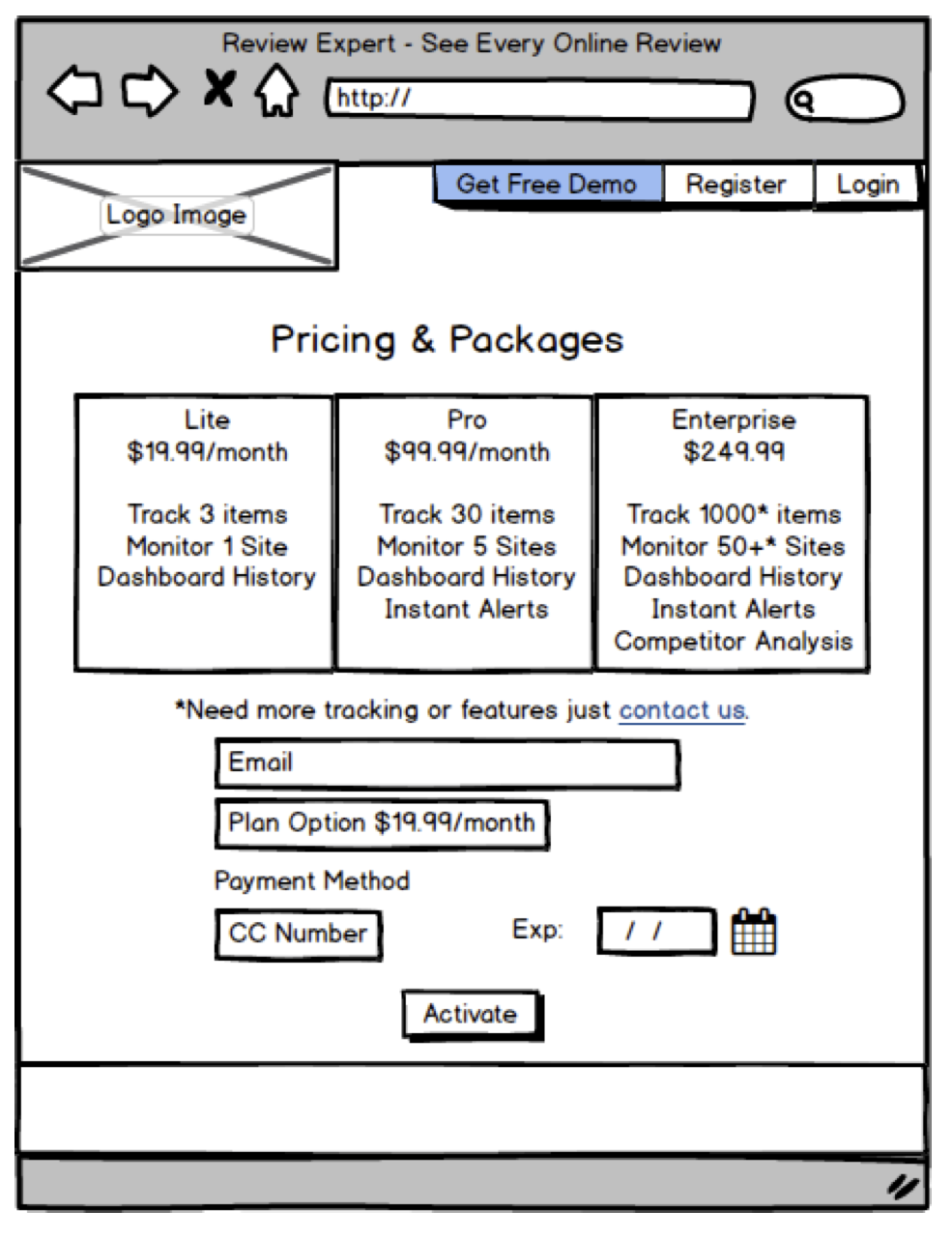
Some people will tell you to get a lead capture page, like above. But customer capture pages instead, like below, get you to what you really want. Either way there are lots of versions of landing and conversion pages.

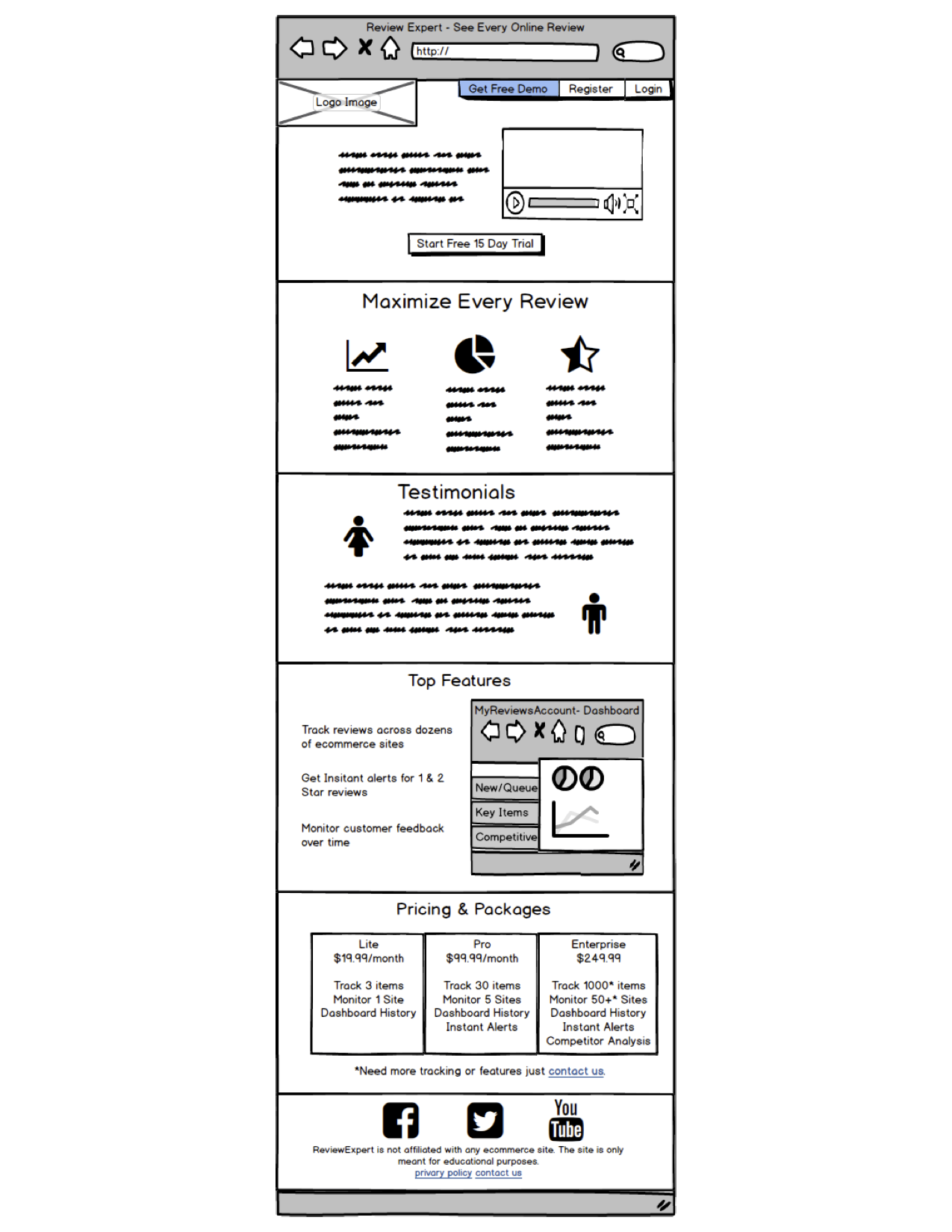
Another big page these days is the one-page long form landing page. Similar to the written document, it’s a place to capture everything and give a user what they want. If you want good example just go googling. Here is what I mocked for the project.

Sure, there is a LOT that can be improved here, but it’s a start. That is the biggest thing with any project like this. If there is something that will need to be done at least getting a bad sample together is helpful to iterate from. If laying out all the pages were a product (and it is for design firms) than doing this all manually is the UX version of an MVP.
Make It Presentable & Mock Up A UX
With the mockups and manually process in hand I went back to more interviews. The data I used manually was presented to one of the interviewers who simply said “How much, I’ll sign up”. I charged him via Paypal then proceeded to manually monitor their page everyday. When I saw something new I sent him an email. Not scalable – but good enough.
The next step was to get to the point where I could have more conversations like that. I knew that using excel was not good but if I could convince enough people to sign up and charge manually I could bootstrap the development that was still needed. I contacted multiple developers from past projects, got on Tongal, and sent everyone the full wire frames and project description asking for quotes to build it.
We went back and forth on which features would be required and eventually was able to define a 3 phase sprint with one development team that could get things function in 4 weeks for about $6k.
Before puling the trigger I wanted to be buttoned up. Handing a backend developer a bunch of wire frames and you’ll get back a tool made of gray boxes. So I went to the field and spent my first few dollars.
Fiverr is a great network of skilled individuals. If you have VERY specific deirections and contain the scope of the project you can get some simply amazing work.
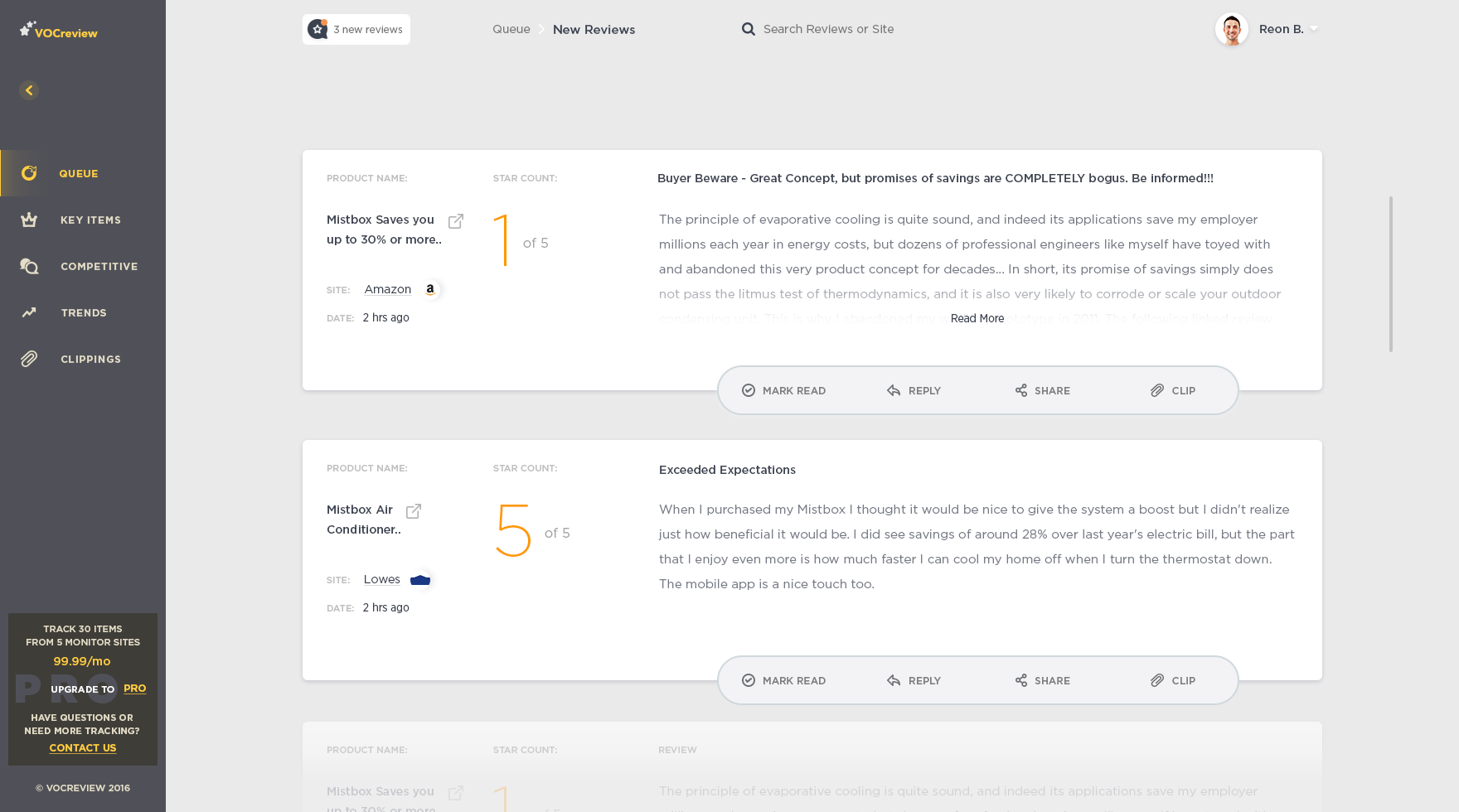
I handed off the wire frames (shown above plus a few more for other pages) to a very capable designer. For less than $100, three days later I got these.
The New Alerts wireframe that a user should see on opening. A capture of this also works as a daily email.

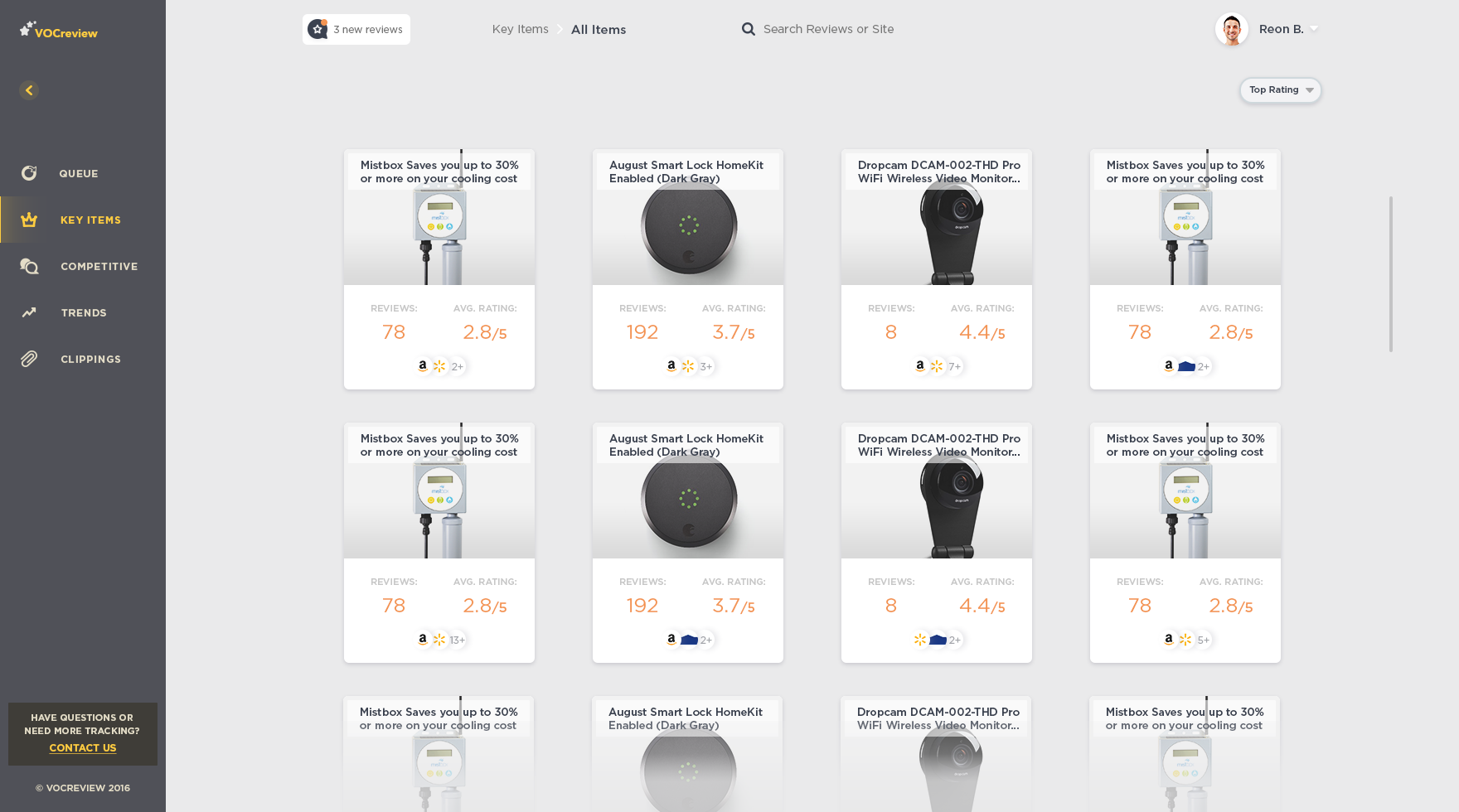
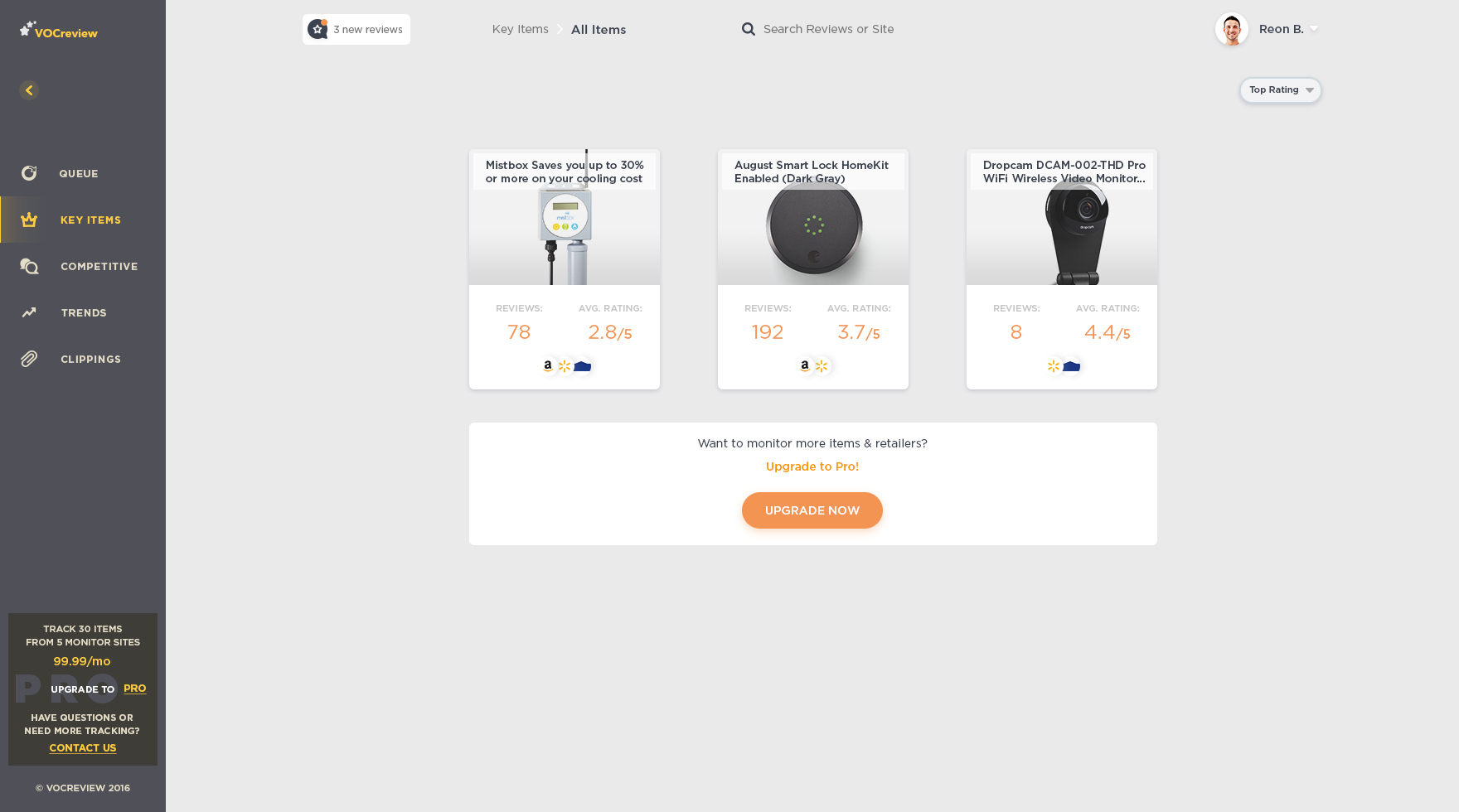
The “All Items” page

The Customer Dashboard

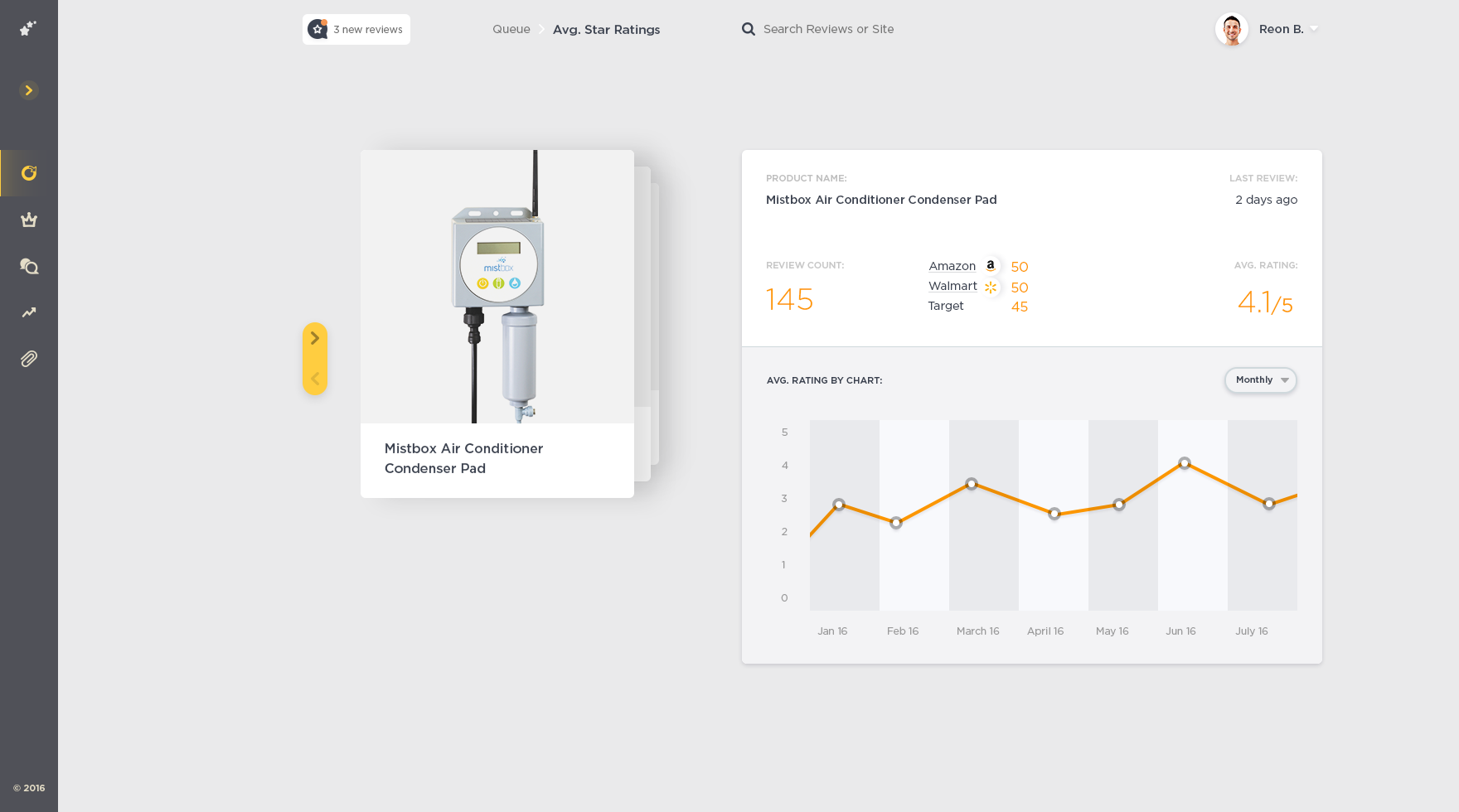
One of the detail product pages. This one is basically what you could get in excel – but way nicer looking.

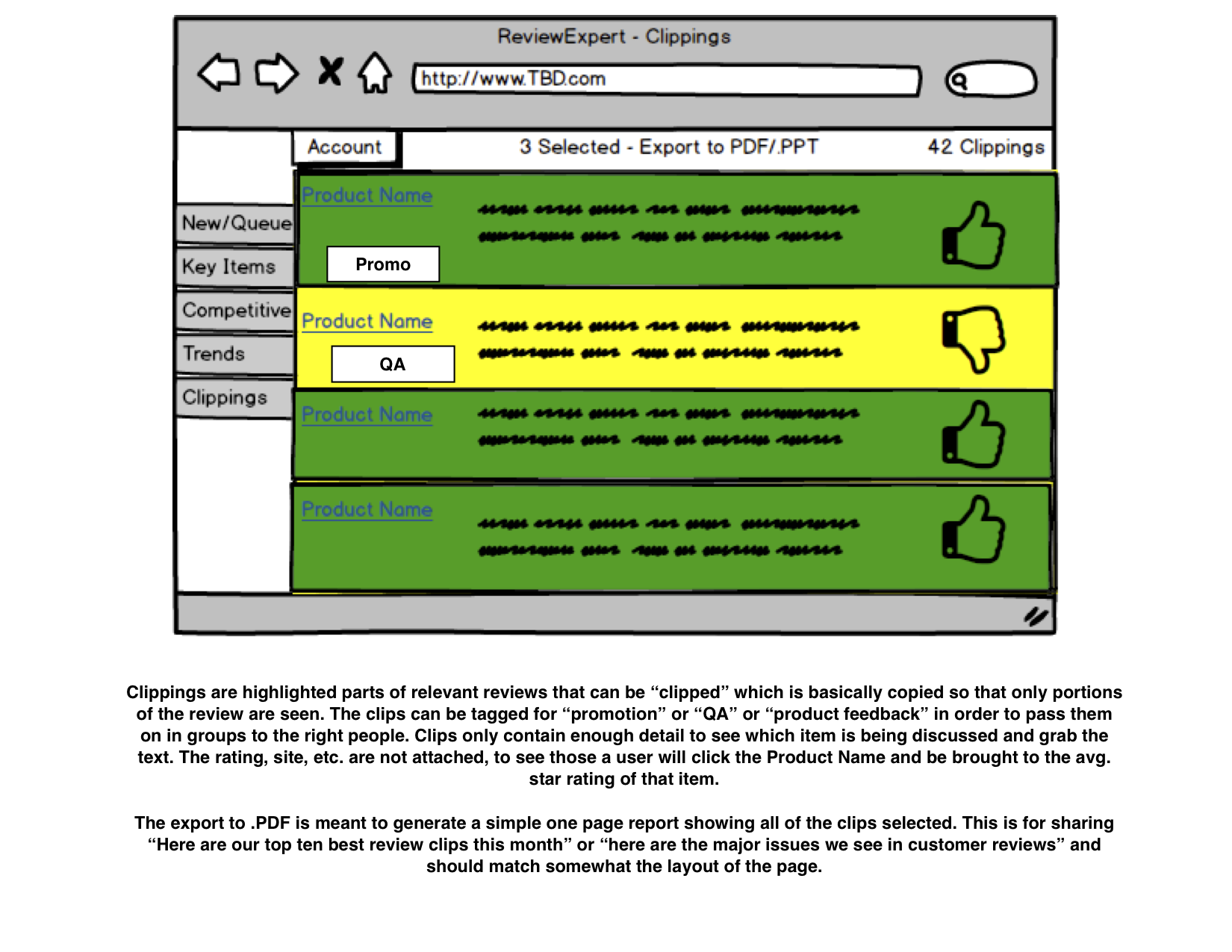
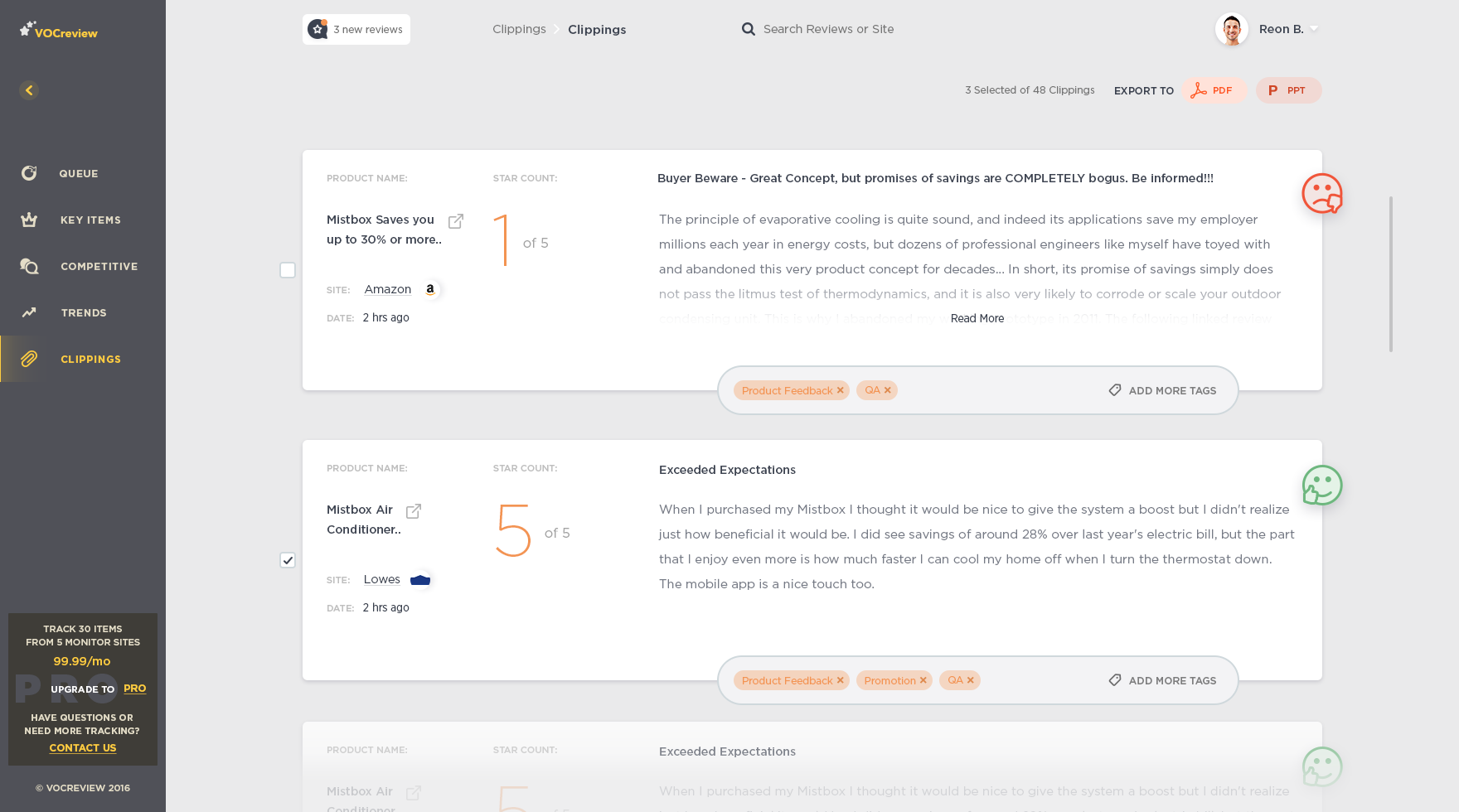
The Clippings page that allows you to tag reviews with things like “For the design team” or “Submit for removal”.

Each one of these pages has things that I would change on a second round. But even so, it was $100. I showed these to a few folks in interviews, sent them in emails, and worked them into a simple pitch deck. In short, at this point peole thought the thing worked.
I used the excuse of “a limited alpha launch” saying that I couldn’t add more accounts until “next month”. With this in mind I knew it was possible to actually charge someone on the spot if they said yes, agree to give them 3-months if they paid $50, and still have time to actually build.
I did not go so far as to charge anyone for this but I did get a few people to give me billing info. This is one of those keys to early stage development. If you want to get to customers, just start asking for money. If someone agrees to give it to you, figure out everything else afterwards.
The Landing Page & Early Marketing
One other thing that I wanted to do was run a bit of lead capture. The interviews were with mostly existing contacts and I knew they would be slanted. But they would be willing to share the opportunity. Either way I would need a landing page.
Thankfully wordpress is great for this. I for another $10/month I picked up a custom domain and had a one-page wordpress template installed within a few hours.

The rest of the landing page site is fully functional. Pretty much everything is designed to simply allow someone to fill out the contact form. From there the contacts drop into my email (again gmail) and I can immediately turn them into a lead in the Streak pipeline. That means everything is in place to do lead capture and then run someone through a sales funnel that includes a quick chat, a demo, and then charging them money.
Make A Business Out of It
The last step for me in the process was to justify the business case. I have worked on projects before and knew intuitively form the competitors that if I could get a recurring monthly fee for 100 customers at $10-$100 a piece that I should be able to figure out things from there.
Rather than reinventing the wheel I turned to an existing model. For SaaS companies the best example I could find on the web is from a VC here.
Technically I charged a client, so I consider this whole thing to be a revenue generating product launch. Still though the back end never got built. The client that I charged turned into a slightly larger consulting project. I was never convinced that monitoring reviews was my calling. There are a lot of add on features including AI based text analysis to predict sales and gauge feedback I think would be interesting. In the end I was always looking for a full time traditional role, and wound up getting one. I’ll be starting in a few weeks so wanted to land this reasonably.
Without spending more than $150 I was able to get a fully designed UX and product together and generate >$200 in revenue. Along the way there were tons of great tools and skills that I picked up and I think many of them would be helpful to the those who have an idea but do not know what to do next.
Of course if anyone wants to run with this I’d be happy to see it get built. Fair warning though there is a great site (ReviewMonitoring.com) that already has this and plenty more features. Even so if you think you can build the scraper and on-board enough customer this very well could be a useful side gig.
Tools Used In Building VOCReview
I’ll happily take money from any of these below companies, but have yet to do so, these are not affiliate links. I do however like all of these products. If you want to do something similar to what is above I highly recommend :
Streak – CRM that Integrates with GMail
Balsamiq – Wire Framing Tool
Fiverr – Online Marketplace for designs, logos, mockups, lots of stuff
Excel – Spreadsheets. Google Sheets works too.
Reddit Pages – Thanks to the forums. Lots of great info in /r/startups and r/learnpython – Great to learn a simple programming language
Automate the Boring Stuff – Learn python the easiest way possible
WordPress – Make webpages easily
Dreamhost – Host those pages
MailChimp – Automated email campaigns.
Reach Out
Like what you see here? Need help on getting your idea rolling? Think some key step or tool is missing? Reach out to Develop at 3dNPD dot COM or leave a comment below.


Hi there! Happy to see your wireframes!
Just wanted to let you know that Balsamiq Mockups has a 30-day Free Trial, not 2-week 🙂
Happy wireframing!
Francesca for the Balsamiq Team